Raspoutine H1
Raspoutine Medium H2
Text Content Raspoutine Classic
Noch mehr Text
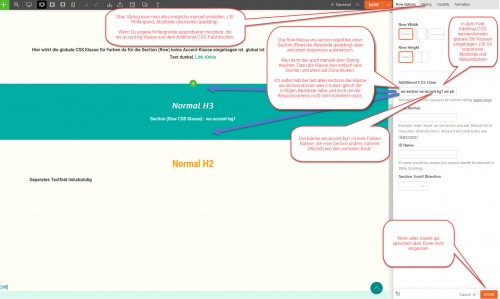
In diesem großen weissen Bereich wirkt die globale Standard CSS Klasse für Farben da für die Section (Row) keine Accent-Klasse eingetragen ist. Global ist: Heller Hintergrund, Überschriften in orange, Text dunkel, Link türkis
Dieser Textblock ist über die beiden Klassen
ws-max-width-700 ws-block-center
in der Breite auf max 700 Pixel gesetzt und zentriert. Text ist linksbündig.
Er ist nur türkis hinterlegt damit Du das siehst, so wie der weiter unten auch.
Du siehst so auch, dass jeder Paragraph unten ein Padding von 20 Pixel hat. Das ist manchmal wichtig zu wissen wenn man vertikal zentriert arbeiten möchte. Helfer-Klassen sind hier ws-p-clear und ws-headline-clear, die das padding unterhalb entfernen. Wills nur jetzt schon mal erwähnt haben (ist natürlich nichts für normale Texte sondern für z.B. eine Überschrift die sauber vertikal zentriert werden soll, so wie im folgenden Textblock:
Überschrift
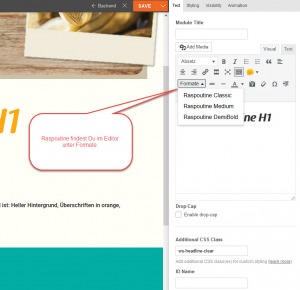
Raspoutine findest Du im Editor in der Leiste unter Formate
Klick auf Bild macht es gross
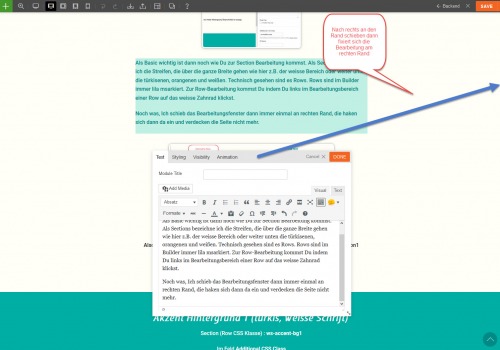
Als Basic wichtig ist dann noch wie Du zur Section Bearbeitung kommst. Als Sections bezeichne ich die Streifen, die über die ganze Breite gehen wie hier z.B. der weisse Bereich oder weiter unten die türkisenen, orangenen und weißen. Technisch gesehen sind es Rows. Rows sind im Builder immer lila markiert. Zur Row-Bearbeitung kommst Du indem Du links im Bearbeitungsbereich einer Row auf das weisse Zahnrad klickst.
Noch was, Ich schieb das Bearbeitungsfenster dann immer einmal an rechten Rand, die haken sich dann da ein und verdecken die Seite nicht mehr.
Noch was 2: Es gibt eine ganze Phalanx an Copy, duplicate, export und import Funktionen. an die muss man sich aber erst gewöhnen, also dass es sie gibt. Man legt später immer nur einmal ein Element oder Reihe anm an und kopiert es sich dann.
Button Standard (global definiert ohne Extra Klasse) oder Klasse: ws-button1.
Also wenn keine Extra Button-Klasse angegeben wird entspricht das der Klasse ws-button1
Akzent Hintergrund 1 (türkis, weisse Schrift)
Section (Row CSS Klasse) : ws-accent-bg1
Im Feld Additional CSS Class
Button Standard (global definiert ohne Extra Klasse)
Normal H2
Normal H3
Section (Row CSS Klasse) : keine
Button Standard (global definiert ohne Extra Klasse)
Normal H2
Normal H3
Section (Row CSS Klasse) : keine
Button Standard (global definiert ohne Extra Klasse)
Akzent Hintergrund 3(helles türkis, türkisene Schrift)
Section (Row CSS Klasse) : ws-accent-bg3
Im Feld Additional CSS Class
Button mit Klasse ws-button3 (türkis outlined)
Normale H2 zentriert
Textfeld linksbündig volle Breite
Textfeld mit maximaler Breite 700 und zentriert
Das geht über die Klassen
ws-max-width-700 für die Breite (ab 300 in hunderter Schritten aufwärts)
und
ws-block-center für die Zentrierung
im Feld Additional CSS Class
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem.
Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.
Akzent Hintergrund 3(helles türkis, türkisene Schrift)
Section (Row CSS Klasse) : ws-accent-bg3
Im Feld Additional CSS Class
Button mit Klasse ws-button3 (türkis outlined)
Akzent Hintergrund 3(helles türkis, türkisene Schrift)
Section (Row CSS Klasse) : ws-accent-bg3
Im Feld Additional CSS Class
Button mit Klasse ws-button3 (türkis outlined)